Carousel
A carousel are a series of items that can be swiped horizontally. Each individual item can be clicked to open further information in an external service, i.e. a web browser.
Why using a carousel?
A carousel can be very useful to display a large number of items without distracting the user from the item currently being displayed. The user can swipe through the carousel to reveal new items. It teases the user with a few examples to let them know that there is more to reveal.
Guidance
A carousel item can contains different elements but all articles must be consistent with each other, i.e. if one element has a picture, the other elements must also have a picture. It is important to keep textual elements short and informativ, detailed information is only displayed in a further step after the user taps on the carousel element.
Interactivity
- Tap: opens further information in an external service, i.e. web browser.
- Swipe: slide items to reveal items.
Structure of a carousel
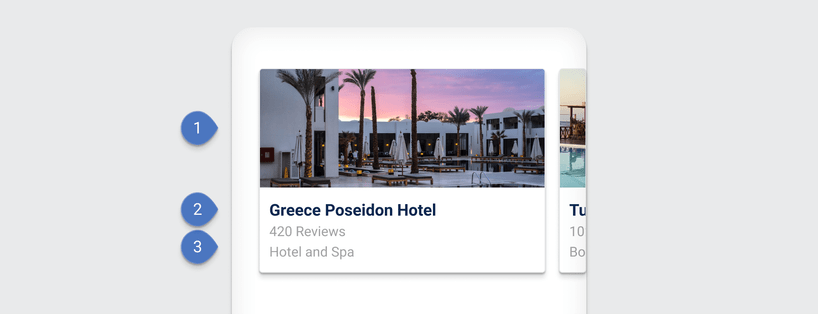
The structure of a carousel item is similiar to a card, but since the element itself triggers an action, a visible action link like “Read more” is not required. A carousel can contain an image, a short title and a short text.

| Components |
|---|
| 1 Image |
| 2 Title |
| 3 Text |